This module is not yet compatible with Nuxt 3
Head over to v2.nuxt.com
nuxt-svgo-loader
Nuxt module to load SVG files as Vue components, using SVGO for optimization.
Nuxt Svgo Loader
Nuxt module to load SVG files as Vue components, using SVGO for optimization.
Features
- 📁 Load SVG files as Vue components.
- 🎨 Optimize SVGs using SVGO.
- 🛠️ Seamless integration with Nuxt DevTools.
Installation
Install and add nuxt-svgo-loader to your nuxt.config.
npx nuxi@latest module add nuxt-svgo-loader
export default defineNuxtConfig({
modules: ['nuxt-svgo-loader'],
svgoLoader: {
// Options here will be passed to `vite-svg-loader`
}
})
!NOTE Since
nuxt-svgo-loaderis a Nuxt module based onvite-svg-loader, the configuration forsvgoLoaderremains identical to that ofvite-svg-loader. You can refer to the documentation ofvite-svg-loaderfor the available options here.
Usage
Component
SVGs can be explicitly imported as Vue components using the ?component suffix:
import NuxtSvg from '~/assets/svg/nuxt.svg'
// <NuxtSvg />
URL
SVGs can be imported as URLs using the ?url suffix:
import nuxtSvgUrl from '~/assets/svg/nuxt.svg?url'
// nuxtSvgUrl === '/_nuxt/assets/svg/nuxt.svg'
Raw
SVGs can be imported as raw strings using the ?raw suffix:
import nuxtSvgRaw from '~/assets/svg/nuxt.svg?raw'
// nuxtSvgRaw === '<svg xmlns="http://www.w3.org/2000/svg" ...'
Skip SVGO for a single file
SVGO can be explicitly disabled for one file by adding the ?skipsvgo suffix:
import NuxtSvgWithoutOptimizer from '~/assets/svg/nuxt.svg?skipsvgo'
// <NuxtSvgWithoutOptimizer />
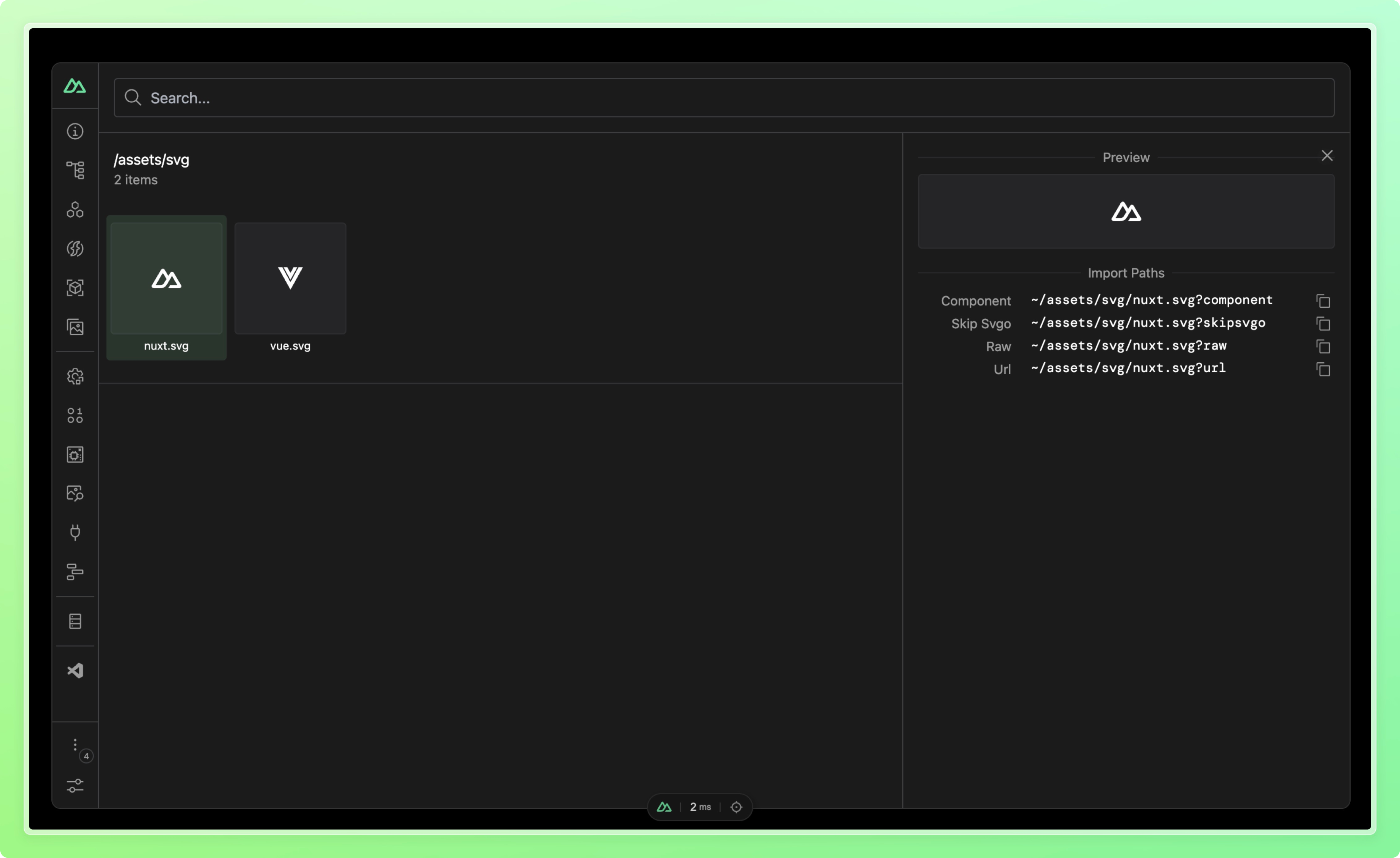
DevTools
This module adds a new tab to the Nuxt DevTools, which allows you to inspect the SVG files.

License
Contributors 0




